In keeping with our theme this year of listening to our customers we have deployed a couple of new features that will hopefully be a UX improvement for you. We will be continuing with our short tutorials on our YouTube SuiteCX YouTube Channel. Be sure to Subscribe to our channel to get alerts and updates when new videos are posted. Thank you!
Please let us know what you think! Your feedback and input are unbelievably valuable to us!
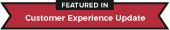
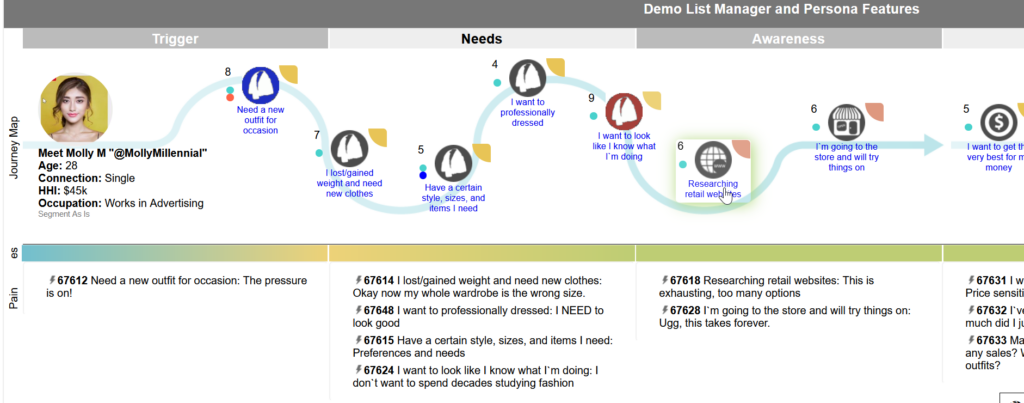
Scalable IPoints
Another new feature that you all have requested is really cool, and it is specific to our Story Maps. What we’ve implemented is auto-scaling the border of the IPoint based on how much text is being used. For example, if you use 1 line of text vs. 2 or 3, the IPoint box will grow or shrink accordingly. Since you can’t see the IPoint border unless you are actively logged into the tool and clicking on the touches, this feature is a little hard to see in a static image. Go to the YouTube video for a dynamic way to see this. You can also turn on the borders on your map to see how the auto-sizing works.


Key Advantages
- You can fit your IPoints around other things easier with some of them being smaller than others based on the text, instead of them all being the same fixed size.
- You will be saving space on the canvas and can add other story telling elements or creative features in the free space.
Reach out!
For those of you who are already customers, these updates are already live, you don’t need to do anything to receive them. Enjoy the new features and thank you for being loyal and long-standing customers of our software!
Get Started with SuiteCX!
For those of you who have been on the fence about allowing SuiteCX to help you diagnose, understand, and plan your optimized customer experience, do contact us to get started with a free demo and consultation!
Share this Post